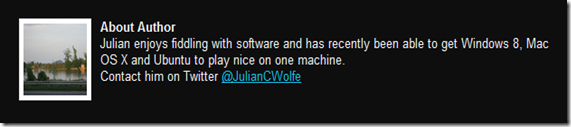
If you customize your blog templates and want to add your own biography at the end of each article – or want to do so with multiple authors, then this tutorial will show you one way that you can get this desired addition.
From your blogger dashboard, you will want to go to the Template tab on the left and click Edit HTML.
From this point on, you will want to rely on your browser’s find command which can usually be prompted with Ctrl+F on PC or Command+F on Mac OS X.
The first thing you want to find is: ]]></b:skin>
Just above it, you are going to paste the following code.
.author-box {
background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
border: 1px solid #E6E6E6;
overflow: auto;
}
.author-box p {
margin: 0;
padding: 0;
}
.author-box img {
background: #FFFFFF;
float: left;
margin: 0 10px 0 0;
padding: 4px;
border: 1px solid #E6E6E6;
}
Note that for transparency, you can add “//” in front of certain fields – or just remove them – to comment them and null their respective commands.
.author-box {
//background: #F7F7F7;
margin: 20px 0 40px 0;
padding: 10px;
//border: 1px solid #E6E6E6;
overflow: auto;
}Here, I made the box transparent and removed its border.
Once this is done, search for: footer
Keep hitting next until you get to: <div class='post-footer'>
Or search directly for: <div class='post-footer'>
Paste the following codes – depending on your situation – under <div class='post-footer'>.
One Author
<b:if cond='data:blog.pageType == "item"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNZ43fdzYupQZEe2zdKud5wCW6WQNAMRySS7Dm_mqUQJFoJXeVDsHmSA6LPeerIiqShKIfIae2hW87x8uZSpmbJzsjdROreHfdjQNBC6dQWj9p6480ExDJjPQQhjKK72qC6JMMs5HtMoDz/' width='70'/><b>About Author</b><br/>
Write anything about you here!<br/></p>
</div>
</b:if>
Multiple Authors
<b:if cond='data:blog.pageType == "item"'>
<b:if cond='data:post.author == "First Author Name"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNZ43fdzYupQZEe2zdKud5wCW6WQNAMRySS7Dm_mqUQJFoJXeVDsHmSA6LPeerIiqShKIfIae2hW87x8uZSpmbJzsjdROreHfdjQNBC6dQWj9p6480ExDJjPQQhjKK72qC6JMMs5HtMoDz/' width='70'/><b>About Author</b><br/>
Your text for author 1<br/></p>
</div>
</b:if>
<--- Code For Second Author --->
<b:if cond='data:post.author == "Second Author Name"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNZ43fdzYupQZEe2zdKud5wCW6WQNAMRySS7Dm_mqUQJFoJXeVDsHmSA6LPeerIiqShKIfIae2hW87x8uZSpmbJzsjdROreHfdjQNBC6dQWj9p6480ExDJjPQQhjKK72qC6JMMs5HtMoDz/' width='70'/><b>About Author</b><br/>
Your text for author 2<br/></p>
</div>
</b:if>
</b:if>
Note that for each author you add, you add one of these blocks and modify the parameters as specified in the code.
<b:if cond='data:post.author == "Author Name"'>
<div class='author-box'>
<p><img alt='' class='avatar avatar-70 photo' height='70' src='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjNZ43fdzYupQZEe2zdKud5wCW6WQNAMRySS7Dm_mqUQJFoJXeVDsHmSA6LPeerIiqShKIfIae2hW87x8uZSpmbJzsjdROreHfdjQNBC6dQWj9p6480ExDJjPQQhjKK72qC6JMMs5HtMoDz/' width='70'/><b>About Author</b><br/>
Your text for author<br/></p>
</div>
</b:if>
That’s all there is to it. If you liked this tutorial and want more of these – or need extra help, follow and contact Computer Software is Your Friend via our various Social Networks: Twitter, Facebook, Google +.






0 Blogger:
Post a Comment