
It is easy to add Google’s +1 button, Twitter’s tweet button, and Facebook’s like button to your blog, although, they will likely show up on individual lines one on top of another in the order that you placed them.
Say that you have a template where you want to conserve space and get them all on one line. Give it a try and you will see that it isn’t so easy. Well, it doesn’t have to be, follow these steps and use the following code and you will be set to go.
First off, go to your blog’s dashboard, go to the template and put a checkmark where it says expand widget templates.
Search for the following code using your browser’s find function – usually Ctrl or Command +F.
</head>
and add the following code above it. This small code is needed for the +1 button to work.
<script type="text/javascript" src="http://apis.google.com/js/plusone.js"> {lang: 'en-US'} </script>
Then search for:
<data:post.body
Note: keep cutting parts off until you find a match.
and if you want the buttons to appear at the bottom of the post, copy/paste the following code below data:post.body code or above it if you want the buttons to appear above your article – or both is you prefer.
<!-- share -->
<div class='post-meta clearfix'>
<!--Google Plus One-->
<div style='float:left'>
<g:plusone callback='track_plusone' expr:href='data:post.url' size='medium'/>
</div>
<!--Facebook Like-->
<div style='float: left; padding-left: 1px;'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=80&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:24px;'/></div>
<!--Twitter Tweet-->
<div> <a class='twitter-share-button' data-count='horizontal' data-related='' data-via='BloggerSentral' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
</div>
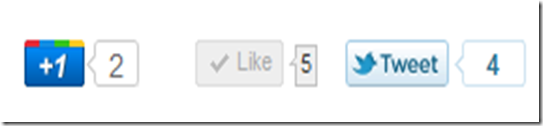
All you have to do now is Save the template and you should have your +1, Like and Twee buttons on a straight horizontal line in that order.
If you want Facebook to come first, make it first in the code. Therefore, if you wanted to have your buttons in the following order: like, +1, tweet, your code would look like the following where the Like code has been brought above the +1 code.
<!-- share -->
<div class='post-meta clearfix'>
<!--Facebook Like-->
<div style='float: left; padding-left: 1px;'>
<iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=80&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:80px; height:24px;'/></div>
<!--Google Plus One-->
<div style='float:left'>
<g:plusone callback='track_plusone' expr:href='data:post.url' size='medium'/>
</div>
<!--Twitter Tweet-->
<div> <a class='twitter-share-button' data-count='horizontal' data-related='' data-via='BloggerSentral' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
</div>
It isn’t difficult to set up and once established looks really good.



3 Blogger:
Thanks a lot. It is a great help..=)
Great post but it isn't working with my template. I did what you said, and when all is said and done, nothing shows up at the top or bottom of my posts. Any ideas?
@JATomlinson Do you have a custom template? If so, yours may be a bit different than mine. You should have other tags near the one you found and tried. Try placing the button code there, or try playing around with where you put the code before or after the tag.
You will eventually get it, after some tinkering.
The data.post that usually gives you the result you need is seen in this environment:
expr:id='"summary" + data:post.id'>.
Note that I cut off the divs because Blogger's comment system rejects that tag. Try tinkering with it and maybe you will get it to work.
Post a Comment