
Facebook and Twitter are great ways to share articles and keep in touch with people. Here is how to add a Facebook Like Button and a Tweet button to your site using blogger’s core.
The buttons are used to add a link to each article onto ones Facebook or Twitter account once clicked where people who follow these people can see, click to read and like/tweet to share themselves.
Here is how you can enable this feature in your blog.
1. Go to the Design tab in your dashboard and select Edit Html.
2. Check the Show Widgets Check box just above the HTML starts.
3. On your keyboard, press Ctrl + F to get the find function in your browser – if that doesn’t work, then browse through the menus for the find option or look manually for data:post.body.
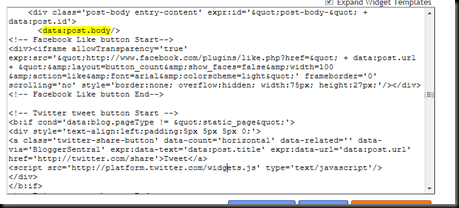
4. It will find the code and immediately after that line, add the following code by copying the below and pasting it where indicated – just after the <data:post.body/> code.
<!-- Facebook Like button Start-->
<div><iframe allowTransparency='true' expr:src='"http://www.facebook.com/plugins/like.php?href=" + data:post.url + "&layout=button_count&show_faces=false&width=100&action=like&font=arial&colorscheme=light"' frameborder='0' scrolling='no' style='border:none; overflow:hidden; width:75px; height:27px;'/></div>
<!-- Facebook Like button End-->
<!-- Twitter tweet button Start -->
<b:if cond='data:blog.pageType != "static_page"'>
<div style='text-align:left;padding:5px 5px 5px 0;'>
<a class='twitter-share-button' data-count='horizontal' data-related='' data-via='BloggerSentral' expr:data-text='data:post.title' expr:data-url='data:post.url' href='http://twitter.com/share'>Tweet</a>
<script src='http://platform.twitter.com/widgets.js' type='text/javascript'/>
</div>
</b:if>
<!-- Twitter tweet button End -->
Now Save the Template and View the Blog. It will now have the Facebook and Twitter Icons.








0 Blogger:
Post a Comment